2 Vue组件化编程
创始人
2025-06-01 16:14:07
2.1. 模块与组件、模块化与组件化


模块
- 理解:向外提供特定功能的 js 程序,一般就是一个 js 文件
- 为什么:js 文件很多很复杂
- 作用:复用、简化 js 的编写,提高 js 运行效率
组件
- 定义:用来实现局部功能的代码和资源的集合(html/css/js/image…)
- 为什么:一个界面的功能很复杂
- 作用:复用编码,简化项目编码,提高运行效率
模块化
当应用中的 js 都以模块来编写的,那这个应用就是一个模块化的应用
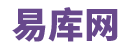
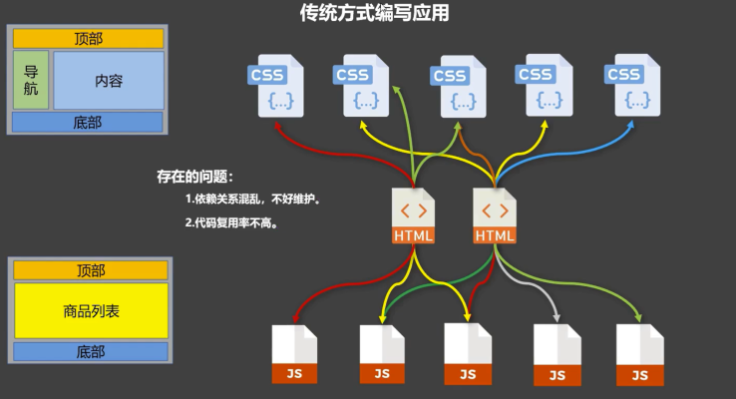
组件化
当应用中的功能都是多组件的方式来编写的,那这个应用就是一个组件化的应用
2.2. 非单文件组件
非单文件组件:一个文件中包含有 n 个组件
单文件组件:一个文件中只包含有 1 个组件
2.2.1. 基本使用
Vue中使用组件的三大步骤
1. 定义组件
- 使用
Vue.extend(options)创建,其中 options 和 new Vue(options) 时传入的 options 几乎一样,但也有点区别- el 不要写,因为最终所有的组件都要经过一个 vm 的管理,由 vm 中的 el 才决定服务哪个容器
- data 必须写成函数,避免组件被复用时,数据存在引用关系
2. 注册组件
- 局部注册:new Vue()的时候options传入components选项
- 全局注册:Vue.component(‘组件名’,组件)
3. 使用组件
编写组件标签如

注册组件
- 局部注册:靠new Vue的时候传入components选项
- 全局注册:靠
Vue.component(‘组件名’,组件)
局部注册(只有注册了那个组件的才能使用)
全局注册(所有的都可以使用)
使用组件
{{msg}}
2.2.2 组件的注意事项
关于组件名
- 一个单词组成
- 第一种写法(首字母小写):school
- 第二种写法(首字母大写):School
- 多个单词组成
- 第一种写法(kebab-case 命名):my-school
- 第二种写法(CamelCase 命名):MySchool(需要Vue脚手架支持)
- 备注
- 组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行
- 可以使用
name配置项指定组件在开发者工具中呈现的名字
关于组件标签
- 第一种写法:
- 第二种写法:
- 备注:不使用脚手架时,会导致后续组件不能渲染
一个简写方式:const school = Vue.extend(options)可简写为const school = options,因为父组件components引入的时候会自动创建
{{msg}}
2.2.3. 组件的嵌套


2.2.4. VueComponent
关于 VueComponent
- school 组件本质是一个名为
VueComponent 的构造函数,且不是程序员定义的,而是 Vue.extend() 生成的 - 我们只需要写
- 每次调用
Vue.extend,返回的都是一个全新的VueComponent,即不同组件是不同的对象 - 关于 this 指向
- 组件配置中data函数、methods中的函数、watch中的函数、computed中的函数 它们的
this均是VueComponent实例对象 - new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的 this 均是 Vue实例对象
- 组件配置中data函数、methods中的函数、watch中的函数、computed中的函数 它们的
VueComponent的实例对象,以后简称vc(组件实例对象)Vue的实例对象,以后简称vm
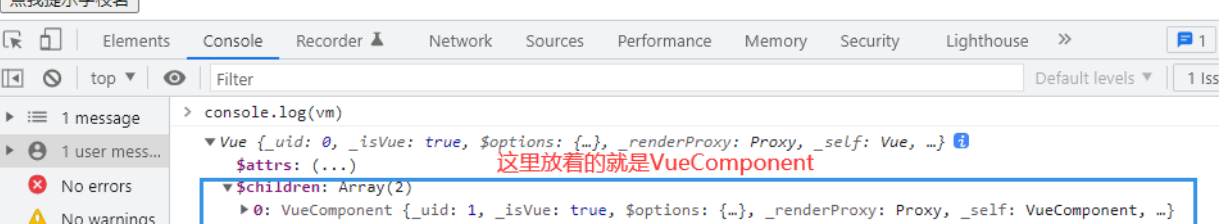
Vue 在哪管理 VueComponent

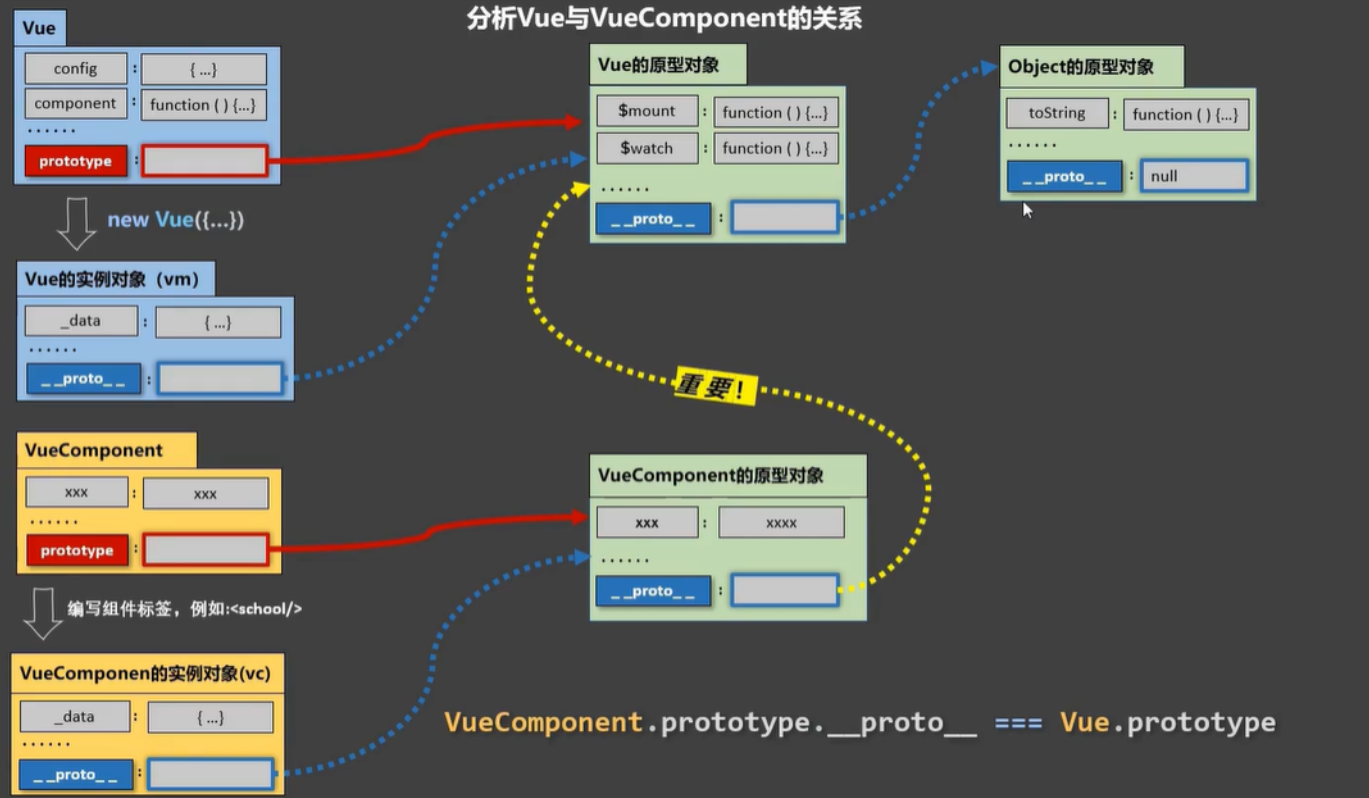
2.2.5. 一个重要的内置关系

例:main.js中Vue.prototype.Axios = Axios;
组件xxx.vue中this.Axios({});
2.3. 单文件组件
单文件组件就是将一个组件的代码写在 .vue 这种格式的文件中,webpack 会将 .vue 文件解析成 html,css,js这些形式。
来做个单文件组件的案例:
School.vue
学校名称:{{name}}
学校地址:{{address}}
Student.vue
学生姓名:{{name}}
学生年龄:{{age}}
App.vue
用来汇总所有的组件(大总管)
main.js
在这个文件里面创建 vue 实例
import App from './App.vue'new Vue({el:'#root',template:`index.html
在这写 vue 要绑定的容器
练习一下单文件组件的语法
相关内容
热门资讯
玩家分享攻略“欢乐时光开挂神器...
玩家分享攻略“欢乐时光开挂神器”[果然有透视挂]亲.欢乐时光这款游戏是可以开挂的,确实是有挂的,通过...
重大发现“新蛮王大厅是不是有挂...
重大发现“新蛮王大厅是不是有挂”(详细开挂教程)您好:新蛮王大厅这款游戏可以开挂,确实是有挂的,需要...
今日重大通报“开运麻将究竟有挂...
今日重大通报“开运麻将究竟有挂吗”[太坑了果然有挂]亲.开运麻将这款游戏是可以开挂的,确实是有挂的,...
我来教教您“蛮王炸金花开挂器”...
有 亲,根据资深记者爆料蛮王炸金花是可以开挂的,确实有挂(咨询软件无需打...
透视辅助!德扑之星软件透明有人...
透视辅助!德扑之星软件透明有人买(德扑之星作弊)其实真的有挂所有人都在同一条线上,像星星一样排成一排...