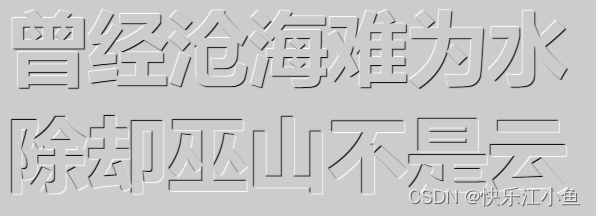
CSS实现文字凹凸效果
创始人
2025-05-31 12:57:48
- 使用两个div分别用来实现凹凸效果;
- text-shadow语法
text-shadow: h-shadow v-shadow blur color;
h-shadow:必需。水平阴影的位置。允许负值。
v-shadow :必需。垂直阴影的位置。允许负值。
blur:可选,模糊的距离。
color:可选,阴影的颜色。
文字效果
曾经沧海难为水除却巫山不是云

相关内容
热门资讯
玩家分享攻略“冷酷炸金花开挂使...
玩家分享攻略“冷酷炸金花开挂使用方法”[其实是有挂]您好:冷酷炸金花这款游戏可以开挂,确实是有挂的,...
今日重大消息“闲来麻将为什么一...
有 亲,根据资深记者爆料闲来麻将是可以开挂的,确实有挂(咨询软件无需打开...
今日重大消息“小南娱乐为什么一...
今日重大消息“小南娱乐为什么一直输”[太坑了果然有挂]您好:小南娱乐这款游戏可以开挂,确实是有挂的,...
玩家分享攻略“,17麻将可以开...
您好:,17麻将这款游戏可以开挂,确实是有挂的,需要了解加客服微信【4282891】很多玩家在这款游...
玩家攻略“钱潮十三水辅助软件”...
玩家攻略“钱潮十三水辅助软件”[果然有透视挂]亲.钱潮十三水这款游戏是可以开挂的,确实是有挂的,通过...